友人が購入。設定を手伝った。
26インチとコンピュータのディスプレイとしてはかなり大きく、どうだろうかと思っていたが、少し離れて見る使い方なのでちょうど良い具合。リビングでコンピュータの画面をみんなで見ることになる。そういう使い方には実にぴったり。
液晶もさすがにSHARPであり、実に奇麗。
設定の際、グラフィックカードが最初から対応していないようなので、1,360×768の解像度にするために試行錯誤、時間がかかってしまった。価格comの掲示板を見て解決した。コンピュータに詳しく無いとこういうことには対応できないだろう。
リモコンは、悪くもないけれど良いデザインとも思えない。
デザイン
「画面周囲:クリアブラック、スピーカーの台座:ディープシルバー」という色になっている。デザインには個人の好みはあるのは大前提として、やはりもっとシンプルなデザインにしてほしい、と強く思う。
論理的にデザインを考えてみる。まず、ディスプレイで最も重要なのは、表示される映像と鳴る音である。ここに人が意識を自然と集中できるのが大切。そのためには、それ以外の部分は空気のように意識されない(されにくい)形・色でなければならない。ところが、このディスプレイは、ブラックとシルバーとの色のコントラストに人の意識が向かい易い。また、スピーカー部分の形も横幅が本体画面より短くかつ前にせり出しているので、画面とスピーカーと形が違いこれもまた人の意識が向かい易い。デザイナーの意図として考えられるのは、色が黒ばかりだと黒のヴォリュームが大きくなりすぎて製品が重くなりすぎる、スピーカを画面の下に素直に目立たなくつけただけだと面白みに欠ける、などなどであろうが、それをバッサリ切り捨てなければインダストリアルデザインの機能美に到達することはできない。
Nationalのドルツ音波振動ハブラシを最近使い始めました。
これがホント素晴らしくイイ!
断言します、使っていない人はいますぐ使い始めるべし。
歯がつるつるになります。もちろん歯と歯の間はフロスを使わないと駄目ですが、普通に手で磨くよりとっても楽です。2分程あまり手を動かさずブラシをあてているだけで、ピカピカ。
予防には惜しみなくお金を使うというのが私の方針。購入して実に満足度の高い製品ですね。
オーラルケア | ナショナル商品カタログ
試行錯誤して、ようやく上手なファイル共有に成功。
まとめ
2005年4月時点で、Mac Linux Winの3つのOSを相互にファイル共有するには、
- Linux Win間は、Samba
- LinuxにあるファイルをMacからアクセスする時は、netatalk2
- Mac Win間は、Samba
というのが良さげ。
netatalk2をLinux(Fedora Core 3)へのインストール手順(メモ)
-
Rpms/netatalkからリンクを辿り、
openslpのRPMをインストール、次に、netatalkのRPMをインストール
設定ファイルは、/etc/atalk/ にある。
-
共有するディレクトリを指定したい場合、設定ファイル「AppleVoumes.default」を開くと、最後に「~」があるので、追加で共有するディレクトリを記載する。
-
OS X 10.3からの接続は、afp:// local address/で繋がった。
例:afp://192.168.11.2/
Samba, netatalkの設定で、つまづくかもしれない点
Fedora Core 3のセキュリティレベルの設定>ファイアウォールのオプションで、ファイアウォールが有効になっていると接続できない。
ここしばらくLinux(Fedora Core 3)で作業中。Linuxをファイルサーバにして、MacとWindowsからファイルを読み書きするのが目的。Sambaを試したり、NFSを試したり、WebDAVを試そうとしたり、苦労が多い。WindowsとLinuxだけとか、MacとLinuxだけとかの環境なら問題ないのだけれども、3つともに上手に機能させる設定が見つからない。
いつもはコンピュータは触っていて楽しいけれど、この作業は楽しいのか楽しく無いのかよくわからなくなってきた。
次は、netatalk2にチャレンジだな。
うまく解決できない問題点/よくわからない点
- NFSファイル共有での、濁点・半濁点の文字コードの問題
- Sambaでの、「.」から始まるファイルをWindowsで不可視にする設定を行うと、MacからLinuxへファイルコピーができない問題
- アクセス権の制御がよくわからない
今日はcafe notesで友人とお茶。暖かくて良い季節です。
いつも皆にもっとカフェに行こう、行ってください、と言っているわけですが、なかなか皆さん行こうとしない。考えるに、人は安易な方に流れがちだからなのでしょう。ちょっとお腹が空いた時に、メジャーなファーストフードのお店と、よく判らないカフェがあったとします。この時多くの人は、よく知っていて安心できるファーストフードの方を選びがち、と思います。歩いている時でも車で走っている時でも、わざわざよく場所も判らないカフェを探して行こうとするのは、決して安易なことではありません。それよりはすぐに目にする大きな看板のあるファーストフードを選択してしまう。
この「お菓子を焼いて、お茶会しましょう」には、カフェへ行くちょっとした障壁(場所が分からない、営業時間が判らない、どんなお店かわからない)を幾ばくでも取り除きたい、という考えがあります。けれども、インターネットを利用しない人には伝わりません。そうです、それで、鞄や車の中に置いておける、印刷したカフェ一覧表を作ろうかしらん、と計画中なのです。
(ここでは「相対サイズ」とは画面の解像度に合わせて変化するものと考える)
文字が多いウェッブページなら、本文のフォントを明朝にするかゴシックにするか、読み易いサイズを10.5ptか9ptか、利用者が決めれば良い。従って、CSS作成においては、h1,h2など見出しをLargeや120%の相対サイズで指定することになる。
margin-top : 20px ; とか、マージンなども相対サイズで指定するのが良いのだろうが、そこまでは今は気にしない! 将来、そのためのテクニックが集まってきたら考える事にしよう。
全てを相対サイズにしようとすると、写真も画面の解像度に合わせて変化するようにしにゃくちゃいけなくなるわけで、そこまでするのは難しい。
width : 800px; などとコンテンツの幅を固定しているのは、文字の大きさ程には問題が少ないが、それでも環境によっては具合の悪いこともあるしまたユーザが自身で画面の大きさを決めたい場合もあるので、これもwidth : 80%; などのように相対サイズにしようかどうかと考え中。
デザインをIllustratorで作り込んでから、CSSをmiで作成する。チェックするブラウザは、Firefox(Mac)やCamino(Mac)など、CSS対応が優れているものを使う。
CSSで意図通りのデザインが表示されるようになったら、次にSafari(Mac)・Firefox(Win)ブラウザでの表示をチェックし、CSSに修正を加えてゆく。できの悪いInternet Explorer(Win)に対応させるのは最後にする。Win IEのバグである、「_」を利用し、「_color : #FFFFFF ;」など、Win IEにだけ適用するテクニックを使う。
ブラウザごとにCSSファイルを振り分けることを行うのが、最もブラウザの差への対応に優れているのは判っているけれども、それにはあまり労力を使いたくないため、CSSは1ファイルにまとめることにしている。従って、Win IE 5.5とIE 6との差への対応ができなかったりするが、気にしない!
着実に進化し続けるMax OS。
Windowsの次のヴァージョンには期待できないのに対して、Macはますます使い易くなってゆく。Macintoshは使っていてほんと楽しい。
可能な限りシンプルにしてゆくデザインは、見習わなくちゃいけない姿勢。
昔はSONYがこのようなことのトップであったのに、だんだんと落ちぶれていっている。不思議。
アップル

福井警察署の探偵山田勢三(丸岡藩士)の功績碑
明治22年福井県知事足立利綱題字
足羽山にある看板です。探偵というところが謎だったので調べてみると、明治期の政府の間諜としての役割だったようですね。

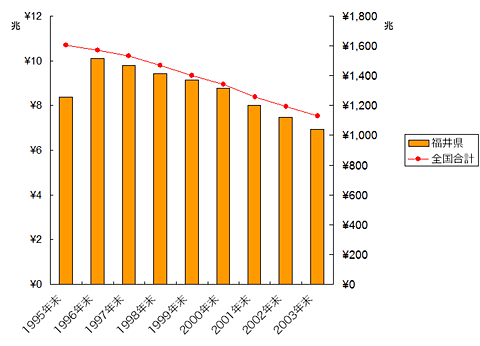
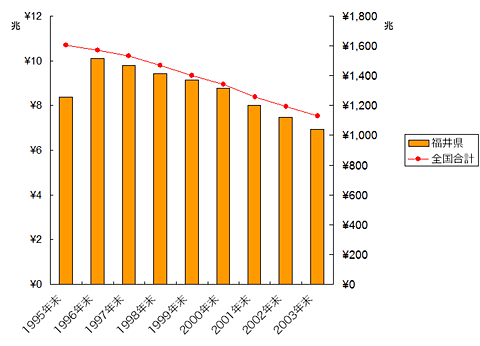
福井県は、1996年末に10兆1157億円だったものが、2003年末には、6兆9435億円にまで減った。
全国合計は、1995年末に1604兆円だったものが、2003年末には、1128兆円にまで減った。
出典
Just another WordPress site