今日はcafe notesで友人とお茶。暖かくて良い季節です。
いつも皆にもっとカフェに行こう、行ってください、と言っているわけですが、なかなか皆さん行こうとしない。考えるに、人は安易な方に流れがちだからなのでしょう。ちょっとお腹が空いた時に、メジャーなファーストフードのお店と、よく判らないカフェがあったとします。この時多くの人は、よく知っていて安心できるファーストフードの方を選びがち、と思います。歩いている時でも車で走っている時でも、わざわざよく場所も判らないカフェを探して行こうとするのは、決して安易なことではありません。それよりはすぐに目にする大きな看板のあるファーストフードを選択してしまう。
この「お菓子を焼いて、お茶会しましょう」には、カフェへ行くちょっとした障壁(場所が分からない、営業時間が判らない、どんなお店かわからない)を幾ばくでも取り除きたい、という考えがあります。けれども、インターネットを利用しない人には伝わりません。そうです、それで、鞄や車の中に置いておける、印刷したカフェ一覧表を作ろうかしらん、と計画中なのです。
(ここでは「相対サイズ」とは画面の解像度に合わせて変化するものと考える)
文字が多いウェッブページなら、本文のフォントを明朝にするかゴシックにするか、読み易いサイズを10.5ptか9ptか、利用者が決めれば良い。従って、CSS作成においては、h1,h2など見出しをLargeや120%の相対サイズで指定することになる。
margin-top : 20px ; とか、マージンなども相対サイズで指定するのが良いのだろうが、そこまでは今は気にしない! 将来、そのためのテクニックが集まってきたら考える事にしよう。
全てを相対サイズにしようとすると、写真も画面の解像度に合わせて変化するようにしにゃくちゃいけなくなるわけで、そこまでするのは難しい。
width : 800px; などとコンテンツの幅を固定しているのは、文字の大きさ程には問題が少ないが、それでも環境によっては具合の悪いこともあるしまたユーザが自身で画面の大きさを決めたい場合もあるので、これもwidth : 80%; などのように相対サイズにしようかどうかと考え中。
デザインをIllustratorで作り込んでから、CSSをmiで作成する。チェックするブラウザは、Firefox(Mac)やCamino(Mac)など、CSS対応が優れているものを使う。
CSSで意図通りのデザインが表示されるようになったら、次にSafari(Mac)・Firefox(Win)ブラウザでの表示をチェックし、CSSに修正を加えてゆく。できの悪いInternet Explorer(Win)に対応させるのは最後にする。Win IEのバグである、「_」を利用し、「_color : #FFFFFF ;」など、Win IEにだけ適用するテクニックを使う。
ブラウザごとにCSSファイルを振り分けることを行うのが、最もブラウザの差への対応に優れているのは判っているけれども、それにはあまり労力を使いたくないため、CSSは1ファイルにまとめることにしている。従って、Win IE 5.5とIE 6との差への対応ができなかったりするが、気にしない!
着実に進化し続けるMax OS。
Windowsの次のヴァージョンには期待できないのに対して、Macはますます使い易くなってゆく。Macintoshは使っていてほんと楽しい。
可能な限りシンプルにしてゆくデザインは、見習わなくちゃいけない姿勢。
昔はSONYがこのようなことのトップであったのに、だんだんと落ちぶれていっている。不思議。
アップル

福井警察署の探偵山田勢三(丸岡藩士)の功績碑
明治22年福井県知事足立利綱題字
足羽山にある看板です。探偵というところが謎だったので調べてみると、明治期の政府の間諜としての役割だったようですね。

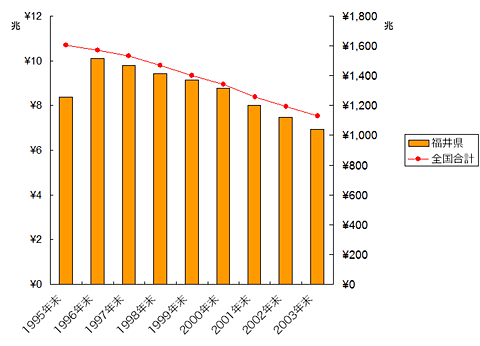
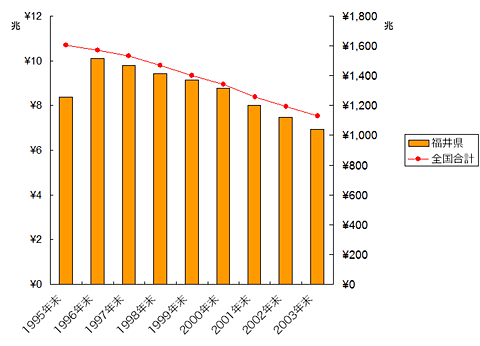
福井県は、1996年末に10兆1157億円だったものが、2003年末には、6兆9435億円にまで減った。
全国合計は、1995年末に1604兆円だったものが、2003年末には、1128兆円にまで減った。
出典
Shalaku(しゃらく)という、新潟で活躍中の3人組が福井のたね、とはっぱ。(お店リニューアルの感謝祭みたいなもの)で公演(4月9日)を行った。ギターと尺八との演奏。すごくすごく楽しめた。なかでも、みんなで唱和するのが特に良かった。ギターと尺八というめずらしい組み合わせだけれども、見事に調和していた。秋に福井でまた公演することになりそうなので、名前を覚えておいて見かけたら行くのが吉。
こうして週一ぐらいで気楽にライブな音楽が楽しめるのだと良いのだけどね。
総務省の国勢調査や厚生労働省の患者調査など各省庁が別々に公開している500種近い政府統計が、08年度から一つのホームぺージで検索したり、ダウンロードしたりできるようになる。各省庁の情報分野の担当者が集まる連絡会議が8日に決めた見直し方針に盛り込まれた。各省庁でばらばらの形式や用語を統一し、調査の概要、結果、公表予定などは同じ書式にすることで、統計情報を利用しやすくする。
朗報。ほんとはもっと早くに行っておいてほしい事だけど、良い事。
このBlogでは、できるだけ数値に基づいて考察する、ということにしているため、統計資料はかなめである。国レベルの統計資料だけでなく、地方自治体の統計も更に利用し易いようにしてほしい。自治体ごとのウェッブページの使い勝手が違う為、統計資料を探しあてるまでに時間を取られるのだ。また、自治体の情報公開室まで赴かなくてもよいように、あらゆる情報はウェッブに載せてほしい。例えば福井市のウェッブページは予算と決算はおおまかなことしか載っていないので、細かいことを知りたい時は困るのだ。
初心者が中級者になるための苦労は、他のOSに比べてかなり多い。
もちろん、行おうとする作業内容にもよるが。
プレインストールされたOSで、OpenOffice.orgなどのビジネスソフトのみを使うだけなら、Linuxの方が楽かもしれない。パッケージで管理されているアプリのインストールとアップデートはWindowsより考えることが少ない。今のところウイルスもほとんど気にしなくて良いし。しかし、少し違うことをしようとすると、とたんに難しくなる。同じLinuxといっても、ディストリビューションによっては設定ファイルの保存場所が違っていたりするように、上手に機能させるには試行錯誤が必要になってくる。
今後、どの程度の速度でLinuxが楽に使えるようになるのか。もっと速く、と願う。
昨日の続きで、Windowsとのファイル共有に成功した。最後までつまづいたのが、Fedora Core 3の「セキュリティレベルの設定」で、ファイアウォールを無効にしたらうまくいった。色々と他のウェッブページを参考に設定を行ったのだけど、ここにふれているのはなかったなぁ。情報があちこちに分散しているので、ずいぶんと時間がかかってしまった。Macだと、実に簡単にいったのに…
有線LAN上、Linuxのハードディスクに保存した映像ファイルをWindowsで問題なく見ることができた。
WindowsからFedoraを起動・終了、することにも成功した。
Just another WordPress site